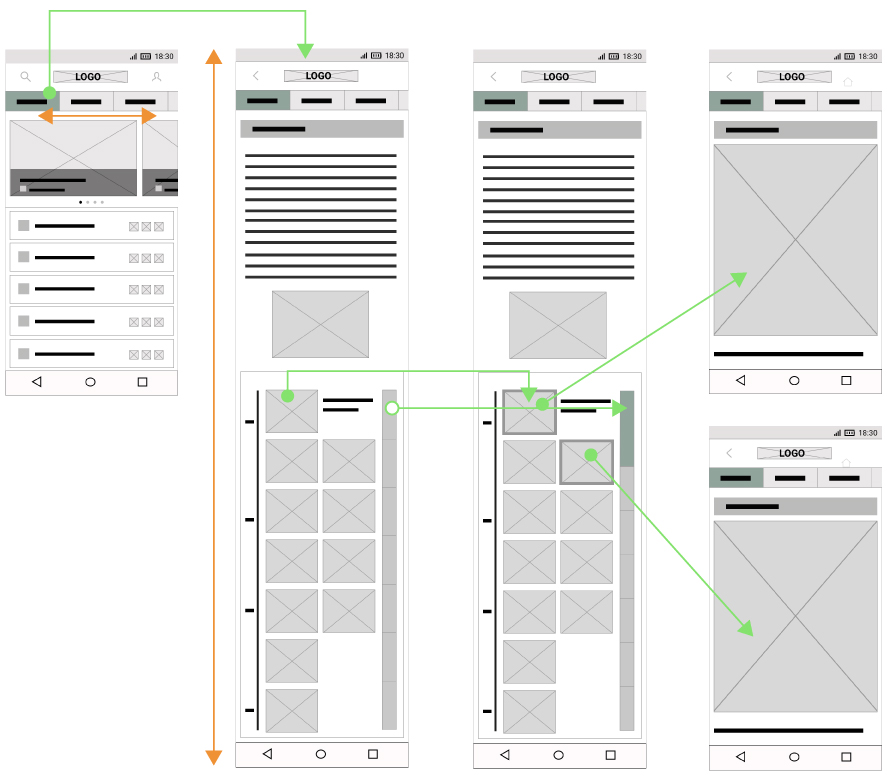
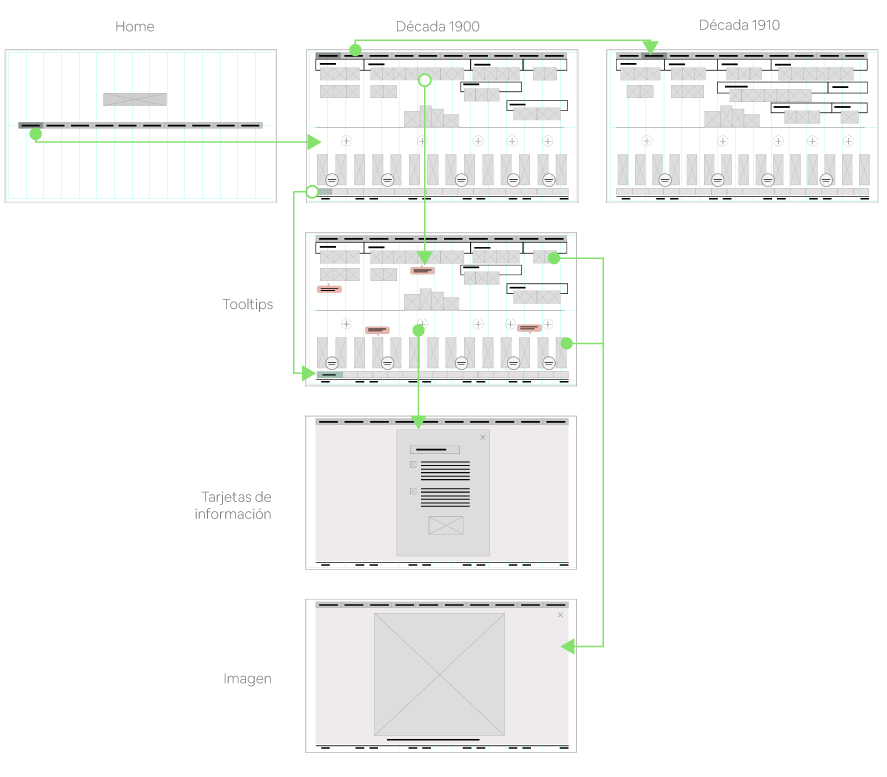
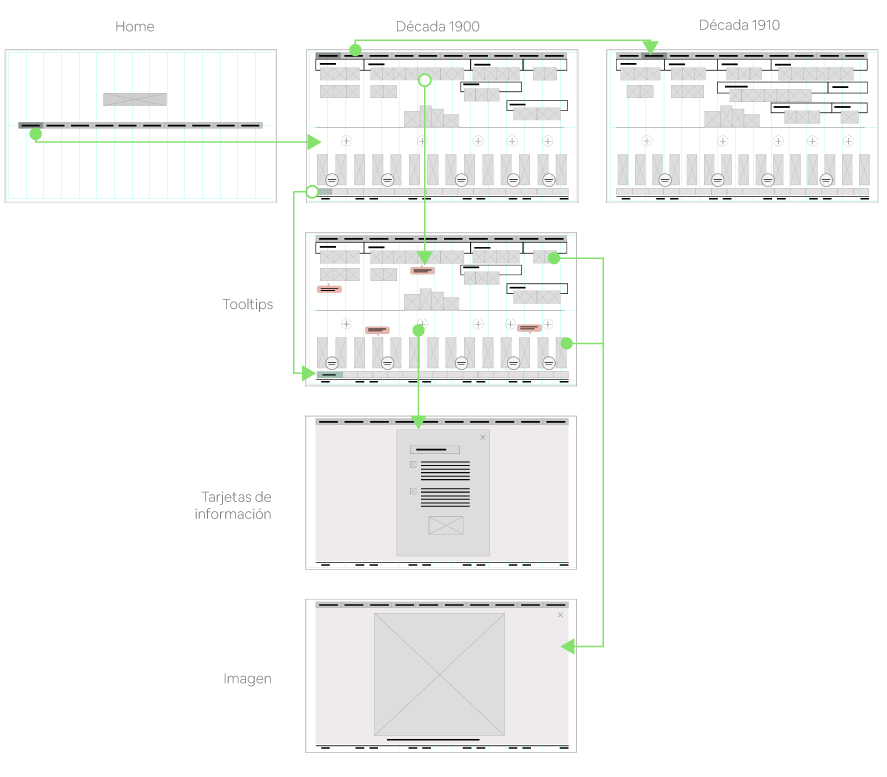
Wireframes de baja fidelidad y flujo de navegación en la versión para escritorio. El usuario navega por las diferentes décadas a través de la timeline superior, e interactua con el contenido mediante diferentes elementos:


El arte y la moda son dos disciplinas que a lo largo de la historia han caminado juntas, llegando incluso a plantearnos si la moda podría ser considerada arte. La moda no puede entenderse sin el arte y este, a su vez, se ve también influenciado por las corrientes estéticas que aporta la moda. Como una de las grandes historias de amor de todos los tiempos, estos dos protagonistas nos brindan una relación que fluye y que crece unida.
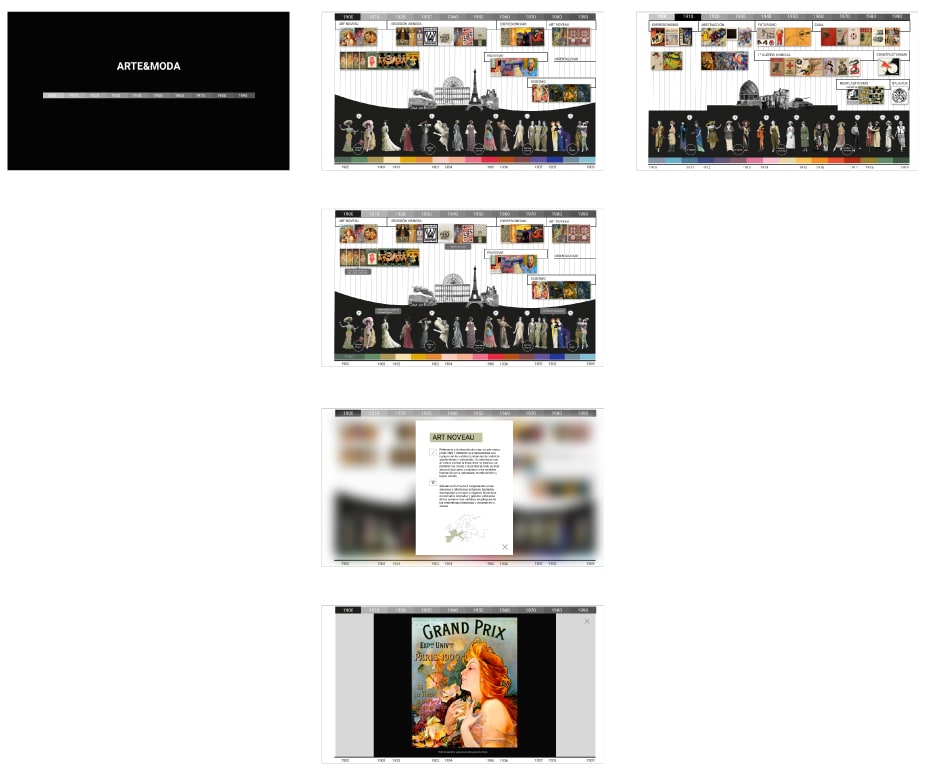
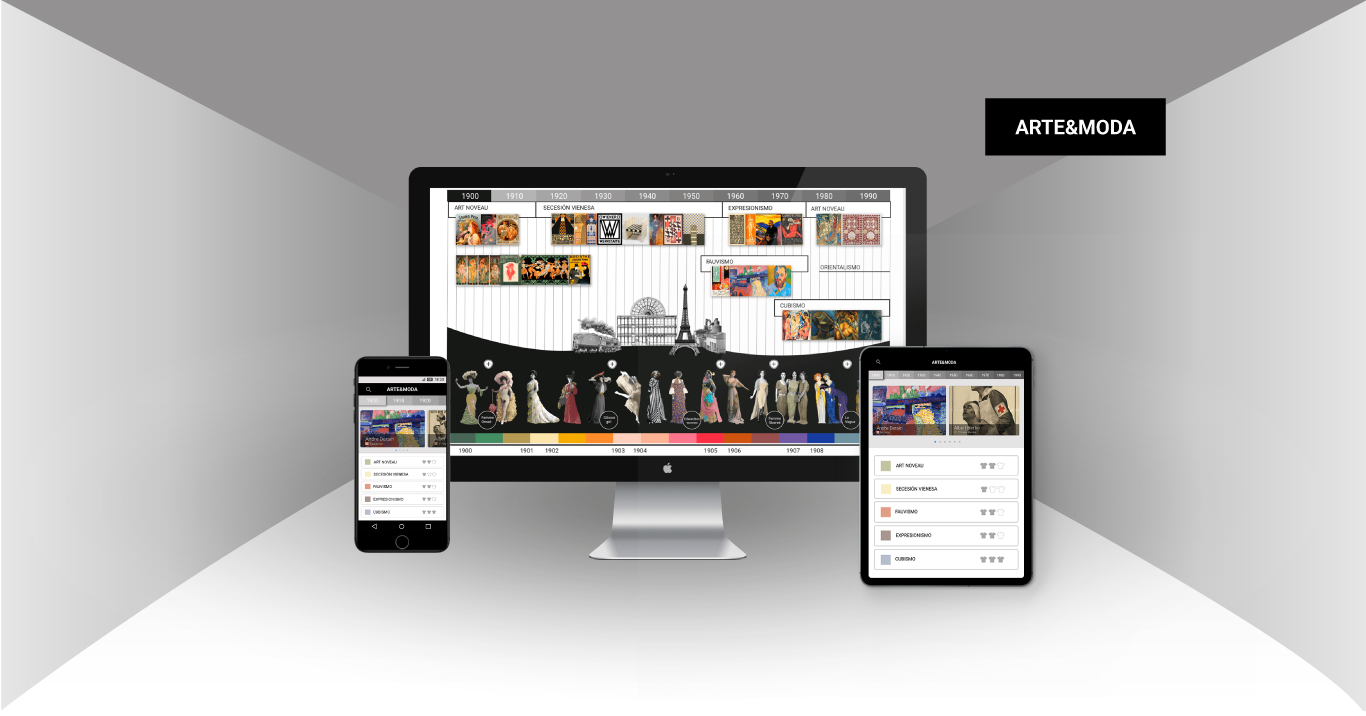
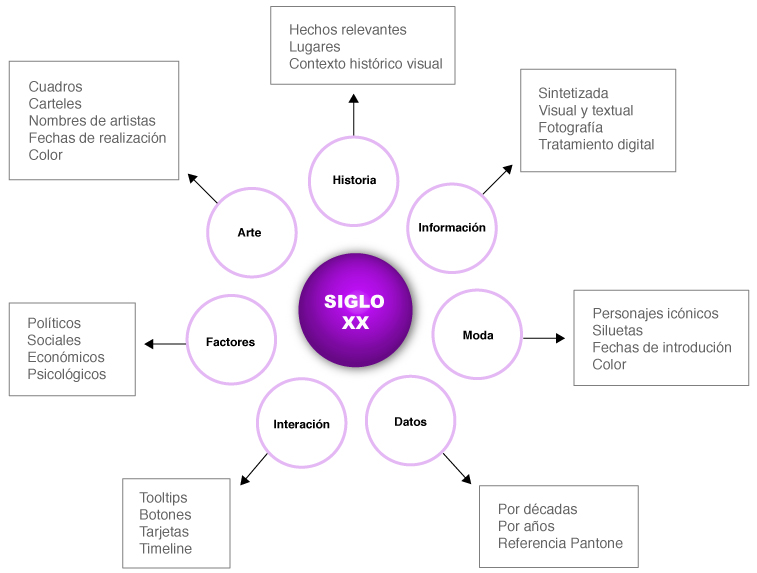
En esta infografia se muestra de manera visual, la relación formal y crómática a lo largo del siglo XX. Se han desarrollado dos décadas como ejemplo.

Es una familia de fuentes tipográficas del tipo sans-serif, perteneciente al género neogrotesco desarrollada por Google como fuente del sistema operativo móvil Android 4.0 “Ice Cream Sandwich”.
Es una fuente moderna, pero a la vez accesible y emocional, potenciando el carácter retroctivo que el proyecto requiere.










Wireframes de baja fidelidad y flujo de navegación en la versión para escritorio. El usuario navega por las diferentes décadas a través de la timeline superior, e interactua con el contenido mediante diferentes elementos:

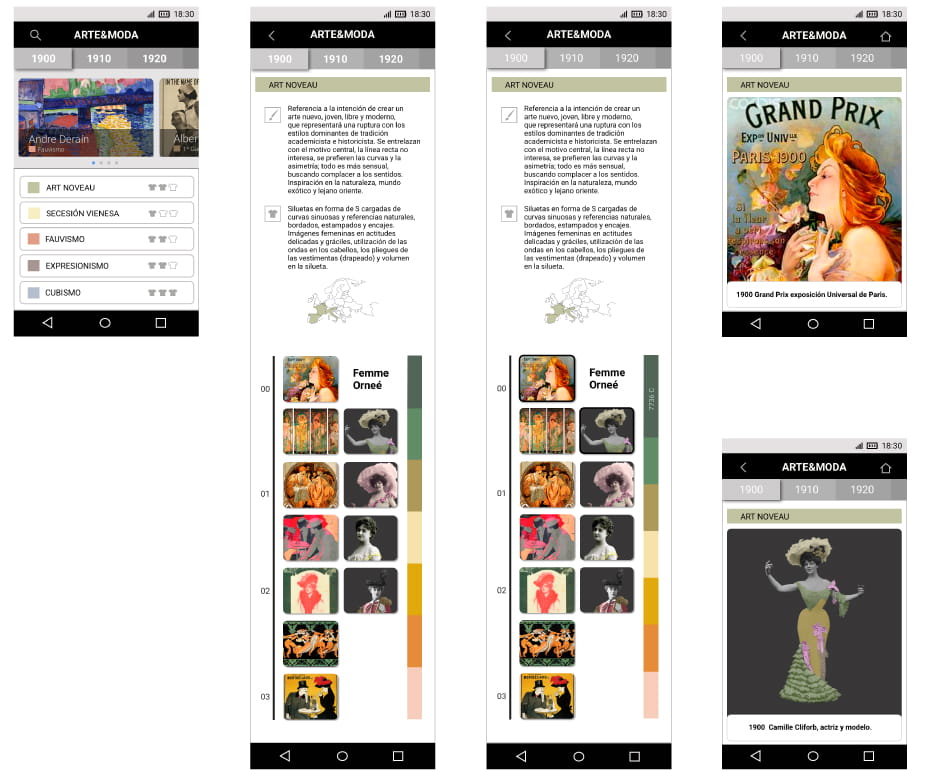
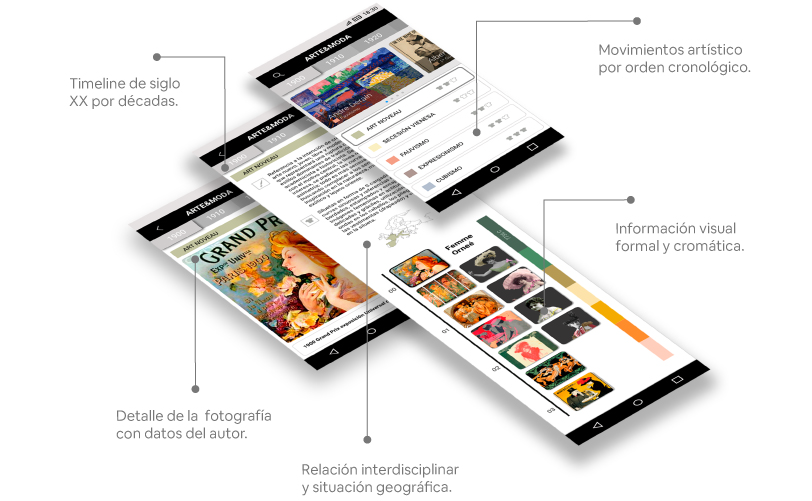
Wireframes de baja fidelidad y flujo de navegación de la app. Muestra el mismo contenido que la web y se ha añadido un slide de imágenes aleatorias que introducen al usuario en un moviento artístico al azar.